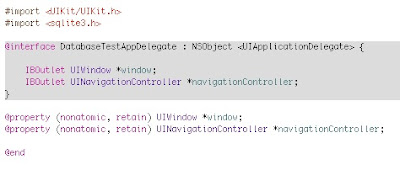
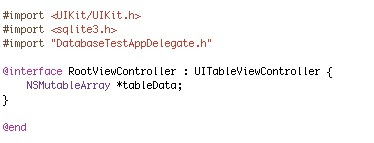
#import
@interface CustomCell : UITableViewCell {
UILabel *primaryLabel;
UILabel *secondaryLabel;
UIImageView *myImageView;
}
@property(nonatomic,retain)UILabel *primaryLabel;
@property(nonatomic,retain)UILabel *secondaryLabel;
@property(nonatomic,retain)UIImageView *myImageView;
@end
- (id)initWithFrame:(CGRect)frame reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithFrame:frame reuseIdentifier:reuseIdentifier]) {
// Initialization code
primaryLabel = [[UILabel alloc]init];
primaryLabel.textAlignment = UITextAlignmentLeft;
primaryLabel.font = [UIFont systemFontOfSize:14];
secondaryLabel = [[UILabel alloc]init];
secondaryLabel.textAlignment = UITextAlignmentLeft;
secondaryLabel.font = [UIFont systemFontOfSize:8];
myImageView = [[UIImageView alloc]init];
[self.contentView addSubview:primaryLabel];
[self.contentView addSubview:secondaryLabel];
[self.contentView addSubview:myImageView];
}
return self;
}
@synthesize primaryLabel,secondaryLabel,myImageView;
- (void)layoutSubviews {
[super layoutSubviews];
CGRect contentRect = self.contentView.bounds;
CGFloat boundsX = contentRect.origin.x;
CGRect frame;
frame= CGRectMake(boundsX+10 ,0, 50, 50);
myImageView.frame = frame;
frame= CGRectMake(boundsX+70 ,5, 200, 25);
primaryLabel.frame = frame;
frame= CGRectMake(boundsX+70 ,30, 100, 15);
secondaryLabel.frame = frame;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
#import "CustomCell.h"
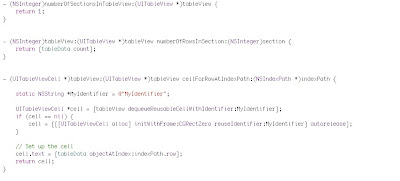
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 5;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
CustomCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[CustomCell alloc] initWithFrame:CGRectZero reuseIdentifier:CellIdentifier] autorelease];
}
// Set up the cell...
switch (indexPath.row) {
case 0:
cell.primaryLabel.text = @"Meeting on iPhone Development";
cell.secondaryLabel.text = @"Sat 10:30";
cell.myImageView.image = [UIImage imageNamed:@"meeting_color.png"];
break;
case 1:
cell.primaryLabel.text = @"Call With Client";
cell.secondaryLabel.text = @"Planned";
cell.myImageView.image = [UIImage imageNamed:@"call_color.png"];
break;
case 2:
cell.primaryLabel.text = @"Appointment with Joey";
cell.secondaryLabel.text = @"2 Hours";
cell.myImageView.image = [UIImage imageNamed:@"calendar_color.png"];
break;
case 3:
cell.primaryLabel.text = @"Call With Client";
cell.secondaryLabel.text = @"Planned";
cell.myImageView.image = [UIImage imageNamed:@"call_color.png"];
break;
case 4:
cell.primaryLabel.text = @"Appointment with Joey";
cell.secondaryLabel.text = @"2 Hours";
cell.myImageView.image = [UIImage imageNamed:@"calendar_color.png"];
break;
default:
break;
}
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 50;
}